Wat: Tijdens de webinar leggen we uit hoe je een dataset met coördinaten clustert naar een administratieve gebiedsindeling, zodat je een informatieve vlakkenkaart kunt maken.
Waar: Google Meet. De link sturen we je op de dag van de workshop toe. (Soms komt deze mail in de spambox terecht. Niets ontvangen? We plaatsen de toegangslink op 15 december ook tijdelijk in deze blog.)
Voor wie: Iedereen is welkom! Een beetje ervaring met LocalFocus komt wel van pas, we gaan namelijk niet in op de basisstappen tijdens deze webinar.
Tijd: Dinsdag 15 december van 16:00 tot 16:30
Kosten: Geen
Meld je aan via dit formulier
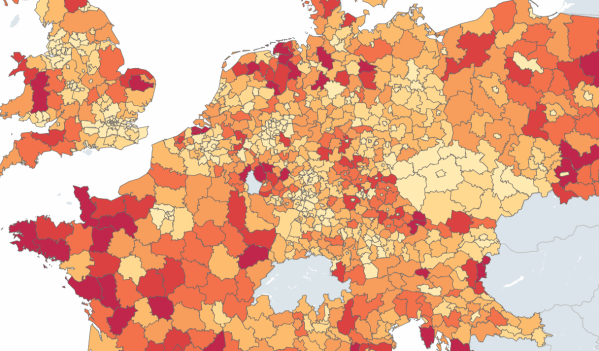
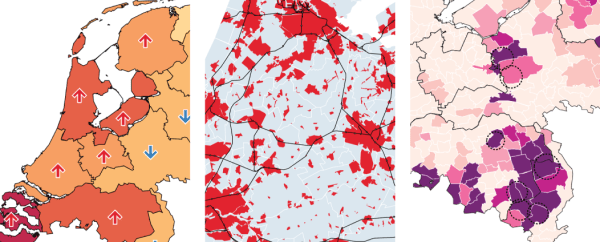
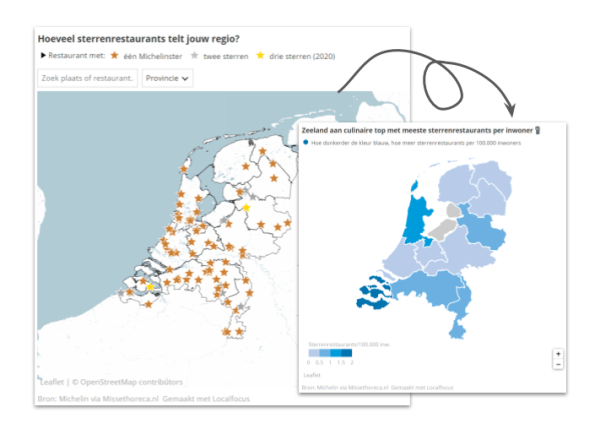
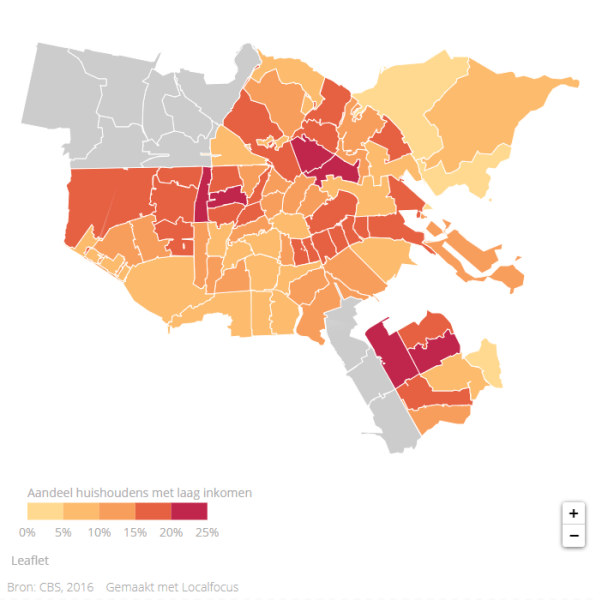
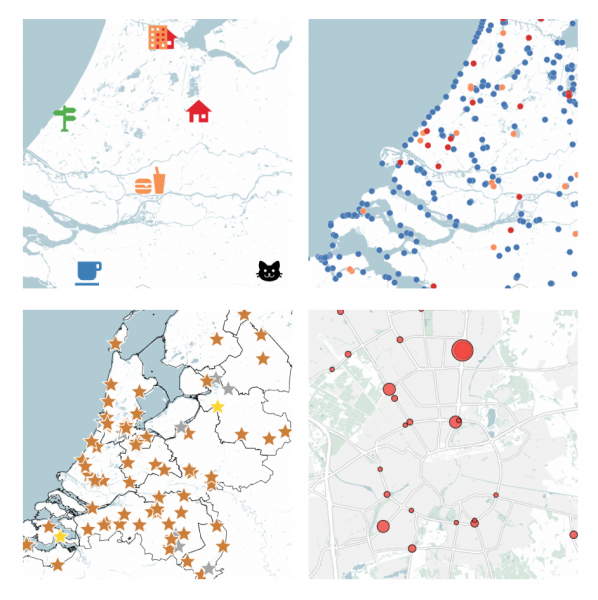
Zo maar een dag in het leven van een datajournalist: je hebt een toffe spreadsheet met locatiedata. Denk: meldingen van vuurwerkoverlast, cijfers over het aantal boetes per flitspaal of locaties van nieuwe bierbrouwerijen. Deze gegevens kun je als Prachtige Puntjes op de kaart zetten – er zitten immers lengte- en breedtegraden in je sheet. Het is alleen lastig om regionale patronen uit zo’n puntenkaart te halen.
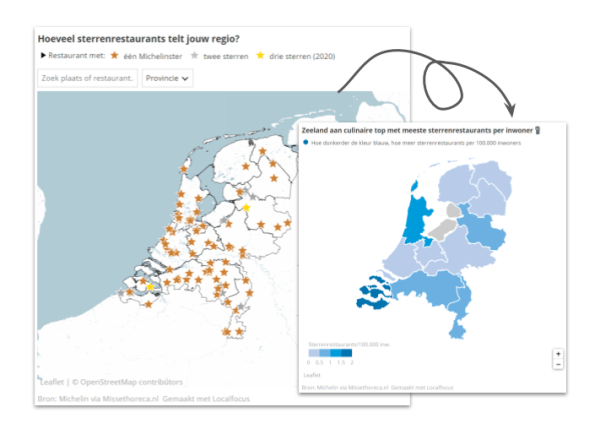
Daar hebben we wat op bedacht. Met een handige, gratis te gebruiken tool van LocalFocus cluster je puntdata naar en bepaalde gebiedsindeling – zoals gemeente of provincie. Zo kun je snel berekenen in welke provincie de meeste scheepsongevallen plaatsvinden, of in welke gemeente de meeste flitspalen staan.
Tijdens de volgende webinar op 15 december gaan we een lekker potje nerden en legt datajournalist Yordi Dam uit hoe de je spatial join-tool gebruikt. Je hebt dus geen speciaal GIS-programma nodig. Wil jij deze handige skill graag onder de knie krijgen? Meld je dan aan via de knop hierboven!

Om zelf aan de slag te gaan heb je een account voor LocalFocus Go nodig. Maak hier een gratis account aan.
Vragen? Stuur een mailtje naar yordi@localfocus.nl.