Ondersteunt jouw website of app een donkere modus? Goed nieuws! Vanaf nu heeft ANP LocalFocus standaard dark mode-opties. Zo passen kaarten en grafieken ook in donkere modus perfect binnen jouw website of app.
Er zijn drie manieren dark mode te activeren voor LocalFocus-visualisaties. Je kan methoden mixen, zodat het bijvoorbeeld zowel op jouw website als in apps goed werkt. Bij de tweede en derde methode heb je wellicht hulp nodig van developers. Ons advies nodig? Mail dan naar servicedesk@anp.nl.
1. Automatisch activeren
Je kunt dark mode automatisch activeren. ANP LocalFocus kijkt dan naar de systeeminstelling van de computer of telefoon. Bij veel apparaten kan je als gebruiker namelijk instellen of je lichte of donkere modus wilt gebruiken.
Wil je deze methode gebruiken? Mail dan servicedesk@anp.nl en wij activeren deze methode voor alle nieuwe visualisaties die je gaat publiceren.
Werkt goed: als jouw website ook automatisch detecteert of donkere modus op een systeem actief is, doordat jouw site bijvoorbeeld een CSS stijl voor dark modes heeft.
Werkt wellicht niet goed: in apps, of op websites waarbij een eigen implementatie is ingericht voor het in- en uitschakelen van een donkere modus.
2. Semi-automatisch activeren
Soms wil je per website of app controle over wanneer ANP LocalFocus automatisch dark mode probeert te activeren (zie methode 1). Je wilt dan zelf bepalen of dark mode wordt geactiveerd wanneer een gebruiker donkere modus heeft ingesteld in de systeeminstellingen.
Wil je deze methode gebruiken? Voeg dan ?darkmode toe achter urls naar kaarten en grafieken. Urls beginnen met https://localfocuswidgets.net/.
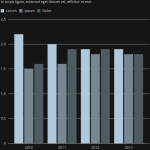
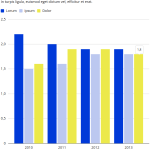
Voorbeeld grafiek: https://localfocuswidgets.net/65cca4e3b7c67?darkmode
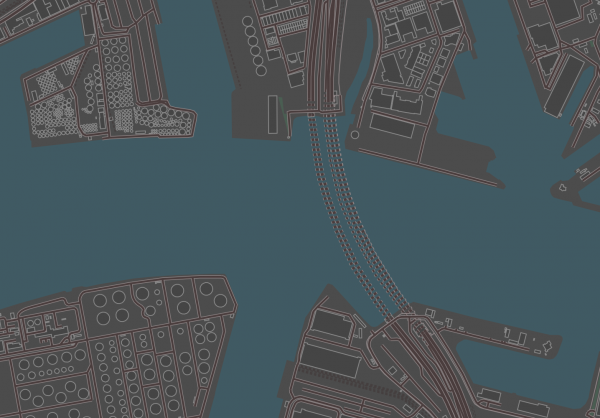
Voorbeeld kaart: https://localfocuswidgets.net/65cca83b726f2?darkmode
Werkt het niet direct? Mail dan naar servicedesk@anp.nl.
Werkt goed: als een van jouw websites een CSS-stijl heeft voor dark mode, maar een andere niet. Je kan dan dezelfde visualisaties gebruiken, maar op de ene site de semi-automatische detectie aanzetten en op de andere niet.
Werkt wellicht niet goed: in apps, of op websites waarbij een eigen implementatie is gebouwd voor het in- en uitschakelen van een dark mode.
3. Handmatig activeren
Soms wil je volledige controle over wanneer donkere modus wordt geactiveerd. Dat kan!
Wil je deze methode gebruiken? Voeg dan ?darkmodeforce toe achter urls naar kaarten en grafieken. Donkere modus wordt dan altijd geactiveerd, ongeacht wat gebruikers hebben ingesteld in hun systeeminstellingen. Urls beginnen met https://localfocuswidgets.net/.
Voorbeeld grafiek: https://localfocuswidgets.net/65cca4e3b7c67?darkmodeforce
Voorbeeld kaart: https://localfocuswidgets.net/65cca83b726f2?darkmodeforce
Werkt het niet direct? Mail dan naar servicedesk@anp.nl.
Werkt goed: in apps, of op websites waarbij een eigen implementatie is gebouwd voor het in- en uitschakelen van een dark mode.






















 LocalFocus Connect is een Python-programma met een command-line-interface. Iedereen bij LocalFocus kan ermee werken. Dit is wat redacteuren doen:
LocalFocus Connect is een Python-programma met een command-line-interface. Iedereen bij LocalFocus kan ermee werken. Dit is wat redacteuren doen: