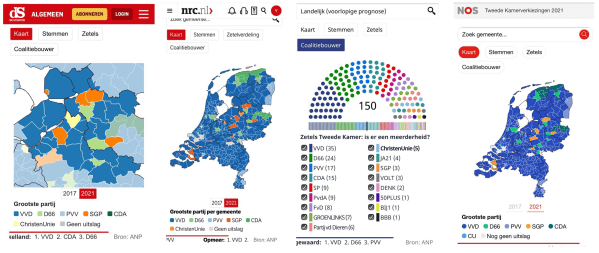
Dit jaar draaien de uitslagengraphics die we maakten voor de Tweede Kamerverkiezingen bij onder andere NOS, NU.nl, NRC, 1Limburg, Omroep Brabant en De Stentor. Op verkiezingswoensdag werden de graphics gezamenlijk 3,5 miljoen keer bekeken. Op donderdag tikten we zelfs de 20 miljoen pageviews aan! Het eindproduct is dus overal te zien. Deze blogpost geeft je een kijkje in de keuken. Dit is wat er gebeurt aan de achterkant van de tool.

————————-
Het is kwart over tien ’s avonds en LocalFocus-programmeur Erik zit met zijn laptop op schoot tussen de televisietechnici in een schakelwagen. De kar staat pal naast het Haagse stadhuis, dat Omroep West heeft uitgekozen als decor van de gemeenteraadsverkiezingen van 2014. Langzaam maar zeker druppelen via het ANP de eerste verkiezingsuitslagen binnen. Het persbureau heeft en soort ‘doorgeefluik’ van data gemaakt waar bedrijven zoals wij gebruik van kunnen maken.
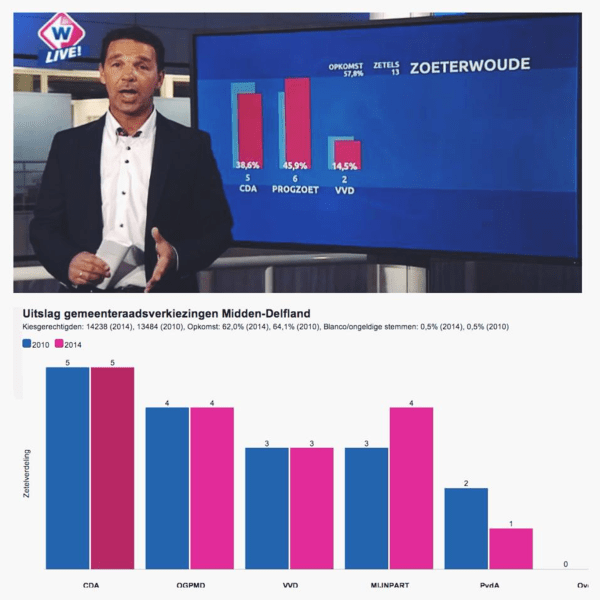
De cijfers die Erik aan de achterkant van het systeem binnen ziet komen moeten automatisch omgevormd worden in staafjes. Spannend; het is de eerste keer dat we dit doen en de graphics staan zowel op de site van de omroep als op een scherm voor de live televisie-uitzending. Refresh. Uit de onderkant van het scherm beginnen roze en blauwe balkjes te groeien: de percentages per partij stromen binnen. Refresh. Nieuwe uitslagen. Refresh. Nog meer gemeenten. Refresh. De presentator tikt a la Herman-de-Schermman op zijn display, de schakeltechnicus naast Erik schakelt over naar een andere gemeente waarvan de cijfers binnen zijn. Dat het helemaal geen volautomatisch touchscreen is maakt niet uit, het doel is bereikt.

De uitslagentool in 2014
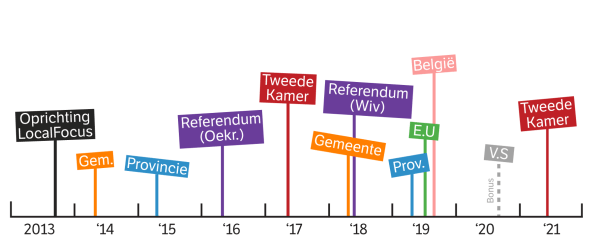
De kans is groot dat je in de afgelopen jaren met onze verkiezingsvisuals in aanraking bent gekomen. Tot nu toe toverden we de uitslagen van twee gemeenteraadsverkiezingen (2014 en 2018), twee Provinciale Statenverkiezingen (2015 en 2019), twee referenda (2016, 2018), de Europese stembusgang en een uitstapje naar België (beiden 2019) om in kaarten, lijnen, staven en bollen. De Tweede Kamerverkiezing van dit jaar is de tweede nationale verkiezing (na 2017), en de tiende stembusgang die we sinds onze oprichting in 2013 coveren.

Overzicht van verkiezingen die we hebben gecoverd
Waar we in 2014 begonnen met slechts een handjevol bar charts in de browser maken we nu tientallen tools voor een reeks landelijke en regionale media. De staafdiagrammen zijn er nog steeds, al zorgen kaarten op gemeenteniveau, een coalitiebouwer en een handige mobile first navigatie voor het complete plaatje in een makkelijk te gebruiken graphic.
Om tot dat eindresultaat te komen hebben we een hoop geprobeerd, getest, bijgeschaafd en wéér bijgeschaafd. Deze zes lessen trekken we uit tien verkiezingen in acht jaar tijd.
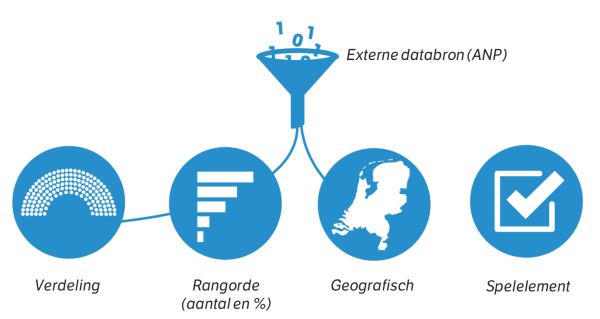
1. Zorg (op tijd) voor de datafeed
Een aantal gebeurtenissen kun je nadat de stembussen om 21:00 sluiten al uittekenen: Schiermonnikoog, Vlieland of Rozendaal zijn de Snelste Tellers, daarna begint het Grote Wachten. Op verkiezingsdag (en de dag erna) lopen alle uitslagen binnen via persbureau ANP. Dit is de enige databron op dat moment. De Kiesraad komt pas weken later met de officiële uitslag. Het ANP biedt die data aan via een API, wat ervoor zorgt dat wij razendsnel de nieuwste uitslagen in onze visuals kunnen tonen. Goed testen is daarbij belangrijk: welke cijfers komen binnen en hoe is de boel gestructureerd? Hoe worden partijen aangeduid, en hoe zit dat met partijen die niet meer bestaan? Wat gebeurt er als er per ongeluk 151 zetels worden doorgegeven, terwijl er toch echt maar 150 in de Tweede Kamer zijn (true story)? Om dit in de vingers te krijgen beginnen we maanden van te voren al met het bestuderen van de data en het inladen van testdata in de tool. Als alles goed gaat, hoeven wij op verkiezingsdag namelijk niets te doen. Hooray for automatisation!

2. Zorg dat de tool qua flow laagdrempelig is
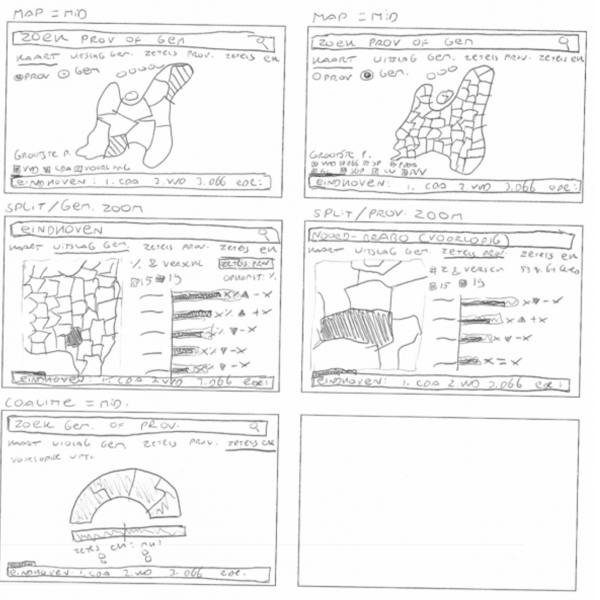
LocalFocus maakt uitslagentools die door veel verschillende titels worden gebruikt. Hoewel iedere graphic een eigen lik verf krijgt en een andere focus heeft – waarover later meer – hebben ze één ding gemeen: ze moeten voor een breed publiek te gebruiken en te begrijpen zijn. Daarom gaan we bij het schetsen van de tool uit van een heldere ‘flow’. Ofwel; hoe navigeer je tussen de verschillende soorten cijfers? Hoe bekijk je de uitslagen van een gemeente? Hoe switch je van ‘niveau’, van gemeente naar provincie bijvoorbeeld? Dat klinkt misschien complex. Toch is de uiteindelijke opzet van de tool in slechts een paar vensters te vangen.

Eerste schetsen van de verkiezingstool
3. Geef titels zelf de regie over de look en teksten…
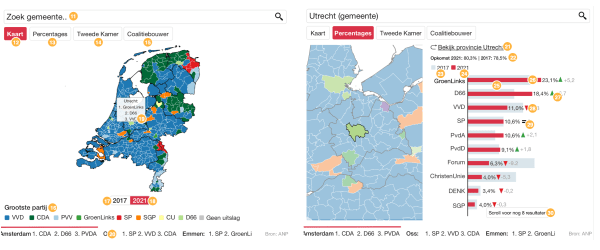
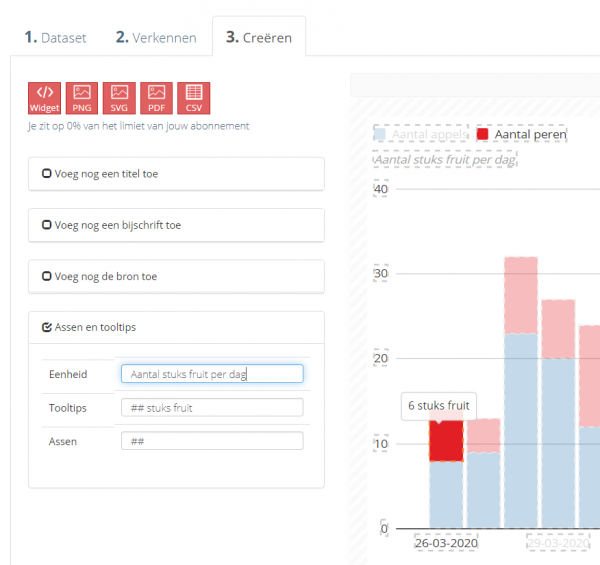
In principe maken we maar één uitslagentool, die bij meerdere media op de site staat. Toch is het belangrijk dat de graphic goed bij een titel past – qua huisstijl en tone of voice bijvoorbeeld – en zo een eigen look and feel krijgt. Daarom is de tool op zo’n veertig verschillende punten aan te passen. Van partijnamen tot kleuren van de knoppen, van tekstjes in de tickerbalk tot de kleur van de icoontjes die een stijging of daling aangeven.

De oranje bolletjes geven punten aan die te customizen zijn
4. …en maak het ze daarbij zo makkelijk mogelijk
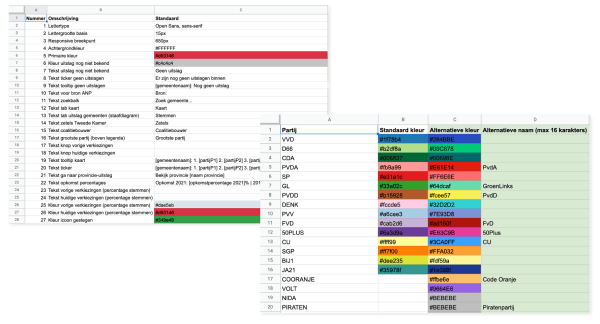
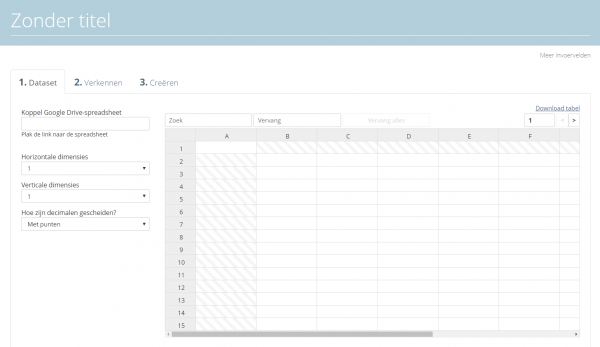
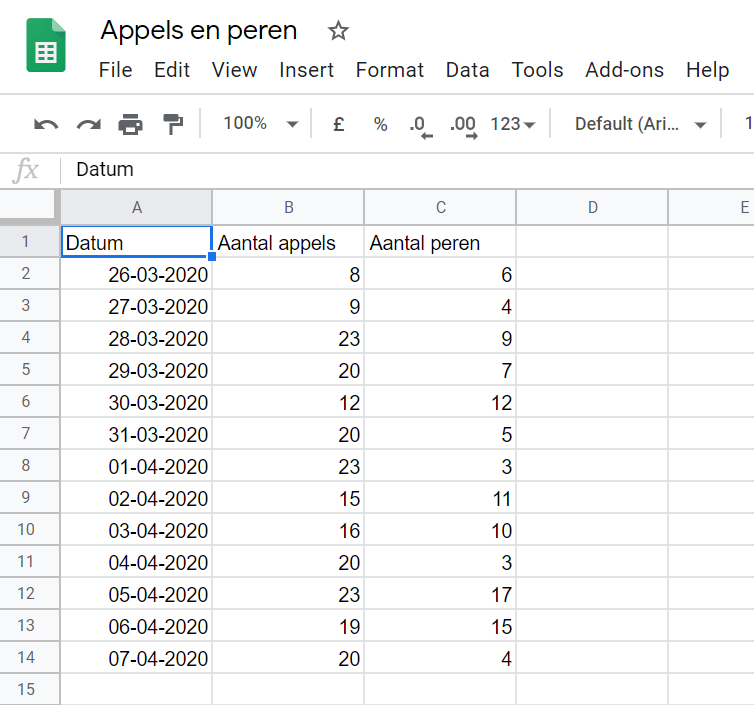
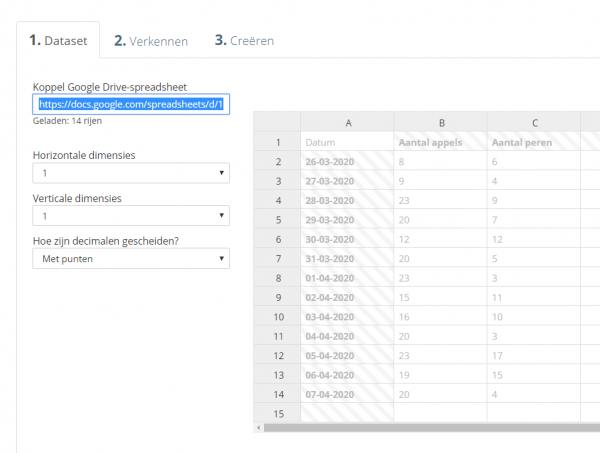
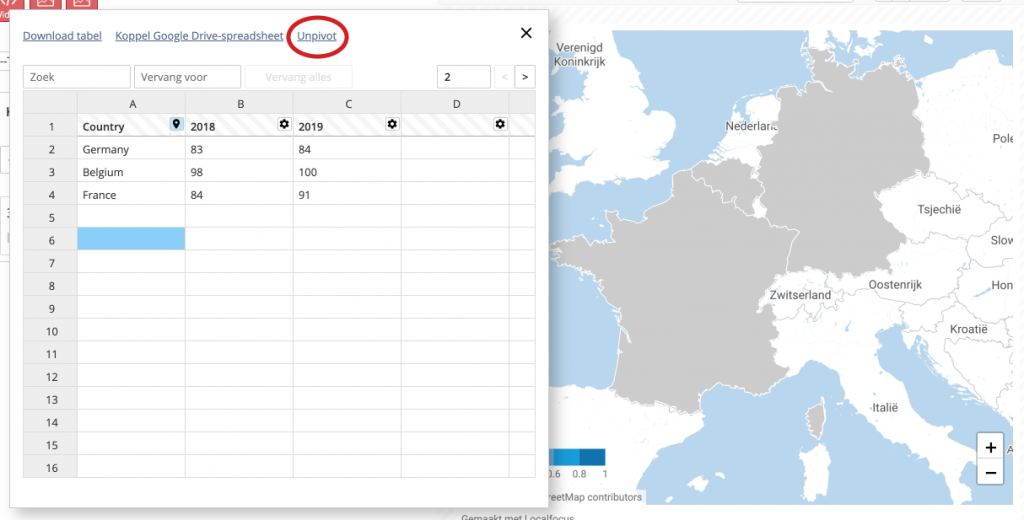
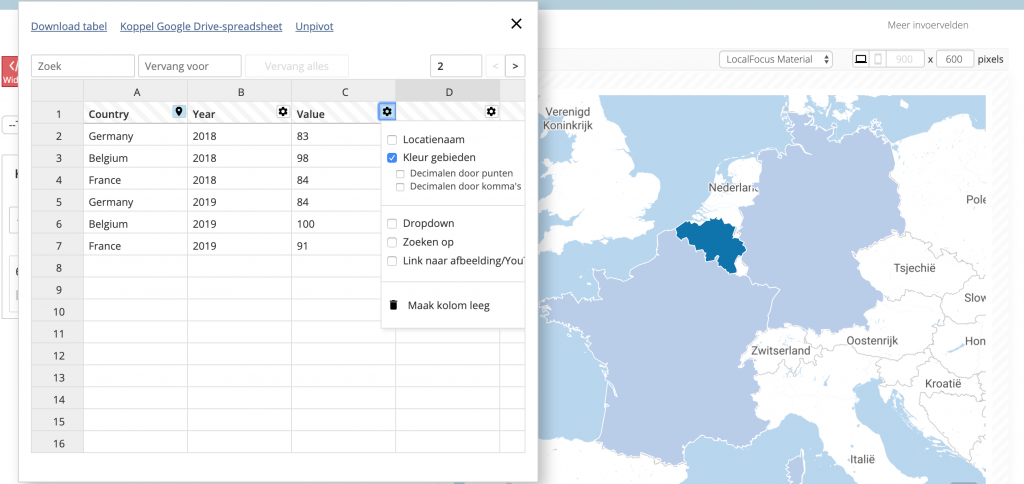
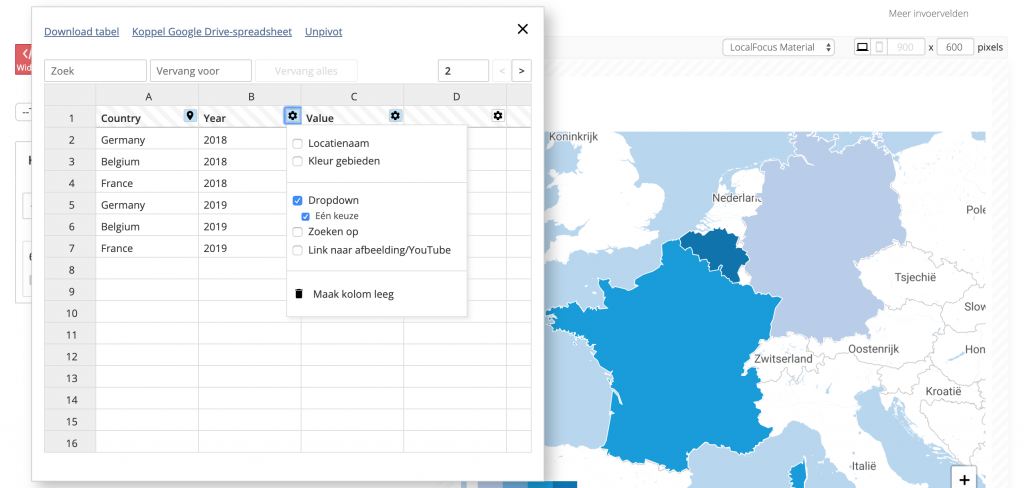
Geen gedoe met code, geen uitgebreide interface, maar gewoon een simpele Google Sheet. In die spreadsheet kunnen gebruikers zelf wijzigingen doorgeven, bijvoorbeeld als ze een andere partijkleur willen of alle teksten willen vertalen naar het Frysk. Die sheet is gekoppeld aan de uiteindelijke visual, zodat alle betrokken direct kunnen zien wat er veranderd is. En, voor ons ook wel belangrijk, wij daar niet tussen hoeven te zitten.

De Google sheet waar redacteuren wijzigingen in doorvoeren
5. Regionaliseren? No problemo
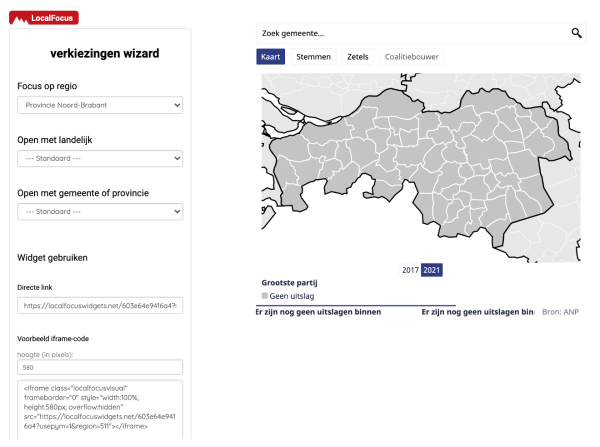
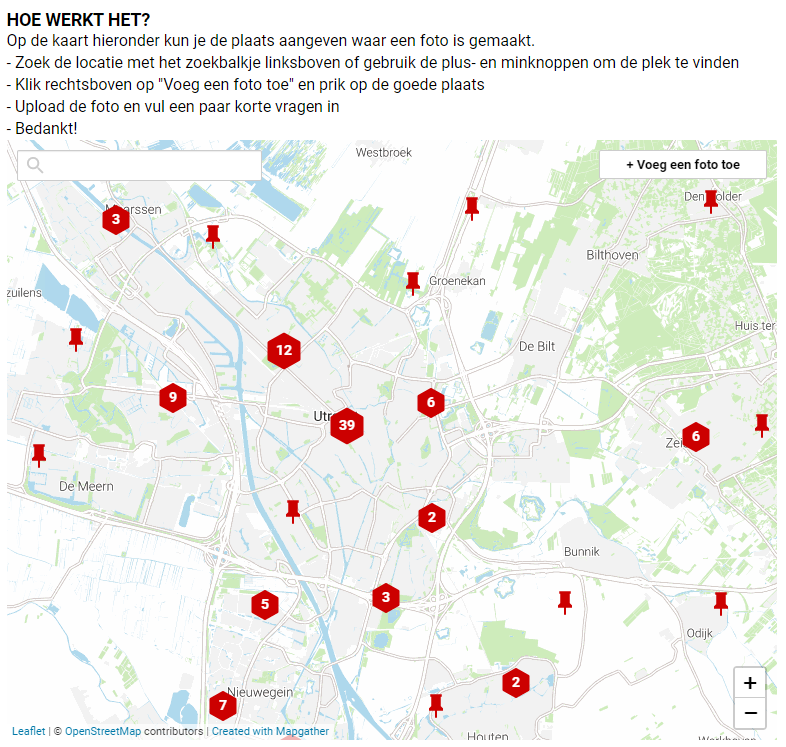
Ook bij de Tweede kamerverkiezingen is regionaliseren een belangrijk onderdeel. Lezers van Omroep Brabant zijn waarschijnlijk eerder geïnteresseerd in een kaart met de uitslagen van Brabantse gemeenten dan van heel Nederland. In een artikel over het stemgedrag in Apeldoorn wil je meteen de uitslagen van die gemeente zien. Om dat makkelijk te maken hebben we een ‘wizard’ (een soort selectietooltje) gemaakt waarmee redacteuren zelf zo’n uitsnede kunnen maken en die specifieke weergave door kunnen plaatsen op hun site.

De ‘regiowizard’. Magic!
6. Maak de tool en de data(bron) multifunctioneel
De uitslagendata van het ANP stroomt toch al de online graphics binnen; waarom zouden we ze dan niet op andere manieren gebruiken? Tijdens eerdere verkiezingen hebben we webgraphics ook gebruikt voor tv. Voor deze stembusgang bouwden we een exportfunctie van de data waarop snel analyses op gemeenteniveau te draaien zijn. Over de winnaars en verliezers bijvoorbeeld, of ‘kiezersbolwerken’.

























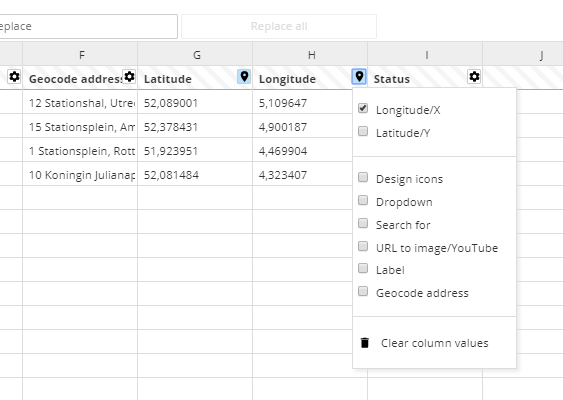
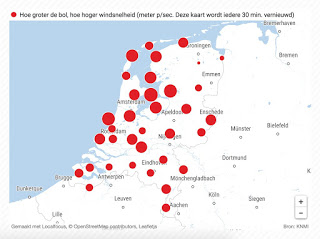
 n staat ergens in Nederland. Maar waar? En graag als geografisch coördinaat (latitude en longitude). Het KNMI houdt
n staat ergens in Nederland. Maar waar? En graag als geografisch coördinaat (latitude en longitude). Het KNMI houdt  Publiceer jouw Spreadsheet nu op internet. Druk op Bestand > Publiceer op internet en bevestig.
Publiceer jouw Spreadsheet nu op internet. Druk op Bestand > Publiceer op internet en bevestig.